つい先ほど確認できた情報ですが、iPhoneでは最先端の画像形式WebPは表示できないことが分かりました。
これまで Safari では表示できないことは分かっていたものの、Cromeや Firefox を使えば見えるものだと思っていたのですが、iPhone では Chrome を使おうが Firefox を使おうが WebP画像の表示ができないと確認しました。
そもそも WebP 画像形式は、モバイル時代を見越して Google が開発した画像形式で、見た目でほとんど劣化無しにファイルサイズを2/3~1/3にできるという優れものです。
ファイルサイズが小さいという事は、通信容量が小さく済むという事で、スマホ・ユーザーにはとても重宝されるものなはずです。PCでのブラウジングでもレスポンス良く表示されるので、ストレスなく大きな画像を見ていただけるわけです。
弊社のサイトでは近頃ほとんど WebPを使用しているので、iPhoneユーザーには画像が表示されないサイトに見えているはずです。
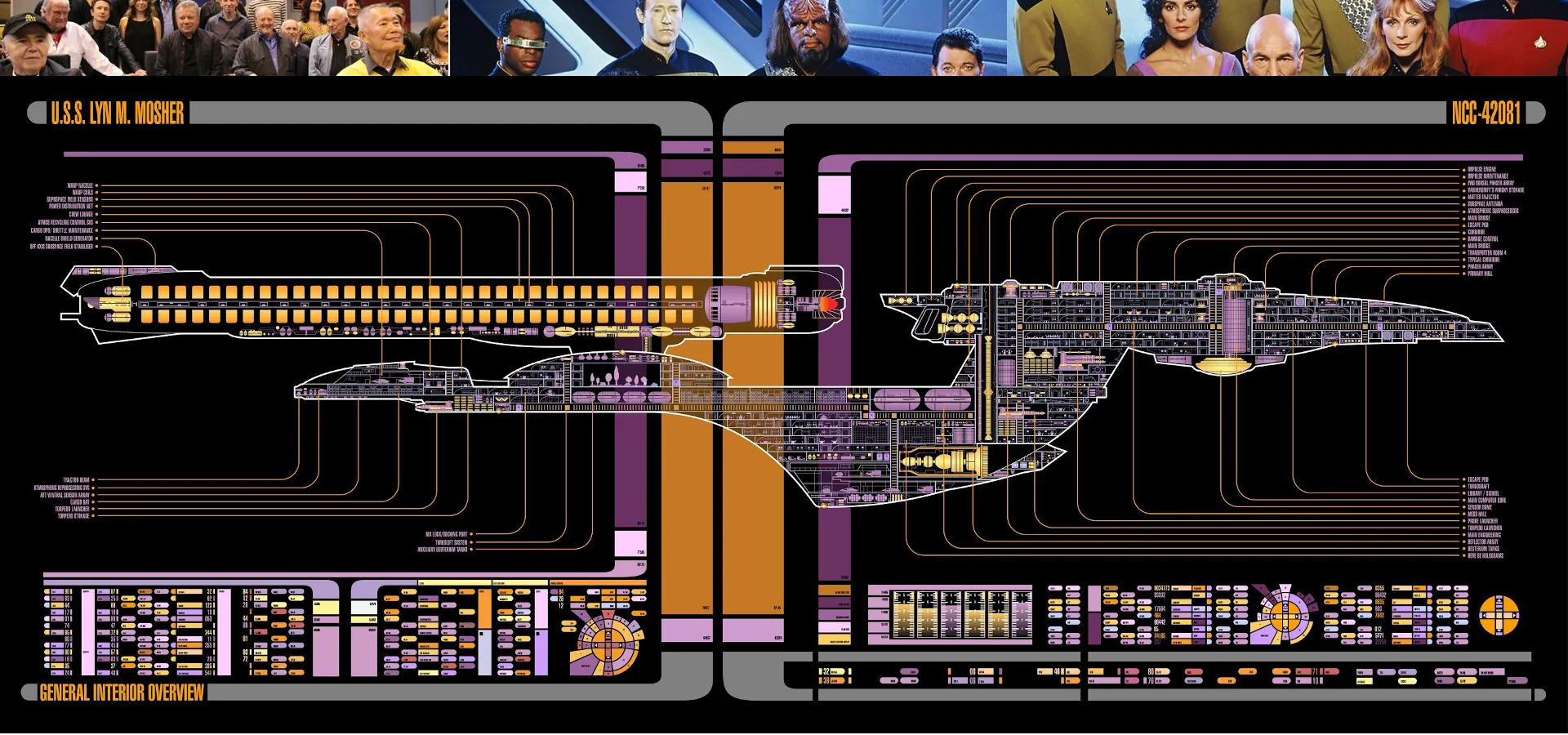
試しに 表紙にも使っているWebP画像をここに張ってみます。

この画像は 1920×900 dot で出来ていますフルハイビジョンとほぼ同じ大きさです。これが210KBでしかないのですが、従来のjpgだと470KBになってしまいます。読み込む時間も倍以上かかるという事ですね。
そして通信量が倍になるという事は、スマホでの通信料金も高くなってしまうのです。

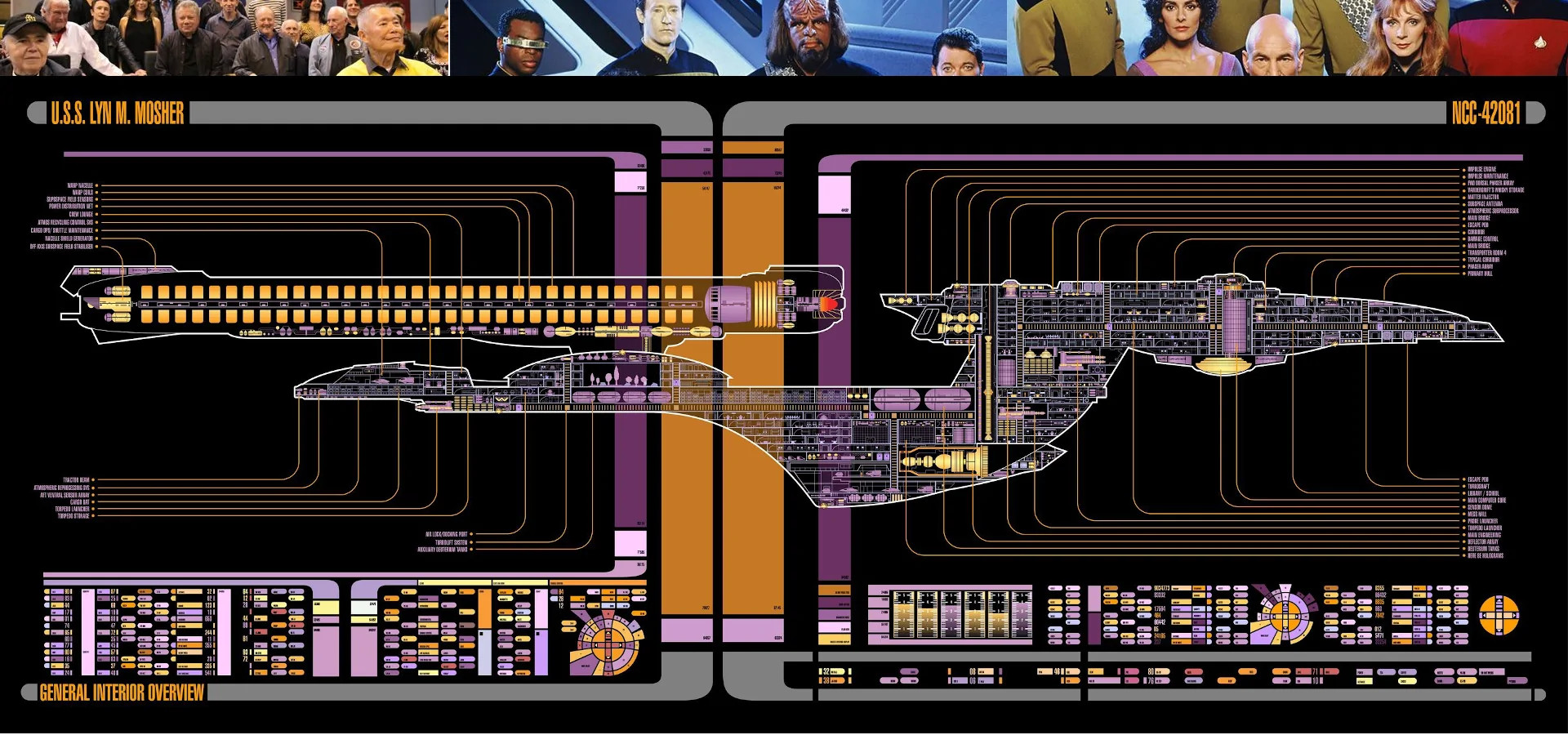
これがjpg画像です。
見た目で jpg と WebP の見分けは付かないと思いますが、容量は 470KB VS 210KB です。
なぜアップルは、この技術を採用しないのでしょうか?世界で使用されるアップル以外のPC・スマホでは、ほぼ全部と言って良いくらい対応しているというのに不思議です。(ライセンス・フリーで使用できます。)